
- Blueprint background photoshop how to#
- Blueprint background photoshop download#
- Blueprint background photoshop free#
Scale and rotate it to fit.Ĭlick with the Selection tool to escape from the mask editing mode back to the main document, then with the mask still selected, press CMD+L to open the Levels.
Blueprint background photoshop download#
Download and open one of my Dust and Scratches Textures, then paste it directly into the mask. Hold the ALT ley while clicking the mask to edit its contents. Zoom in and draw selections with the marquee tool that capture the grid pattern around the edges up to this thicker stroke, then hit the delete key to remove them.Īdd a layer mask to this grid pattern layer. Right click and select Stroke, then enter 5px in the options, along with the colour white and Center. Use the marquee tool to draw a selection around the main image that lines up perfectly with the grid pattern. Click anywhere on the canvas to apply it to the layer. Change the dropdown menu in the header from Foreground to Pattern, then choose the newly created swatch. Create a new layer and select the Fill tool. Give it a descriptive name such as 80x80px Grid Pattern.Ĭlose the document and return to the blueprint effect. Press CMD+D to Deselect, then go to Edit > Define Pattern. Use the marquee tool to draw a thin 2px strip along the left and top edges, then fill them with white.

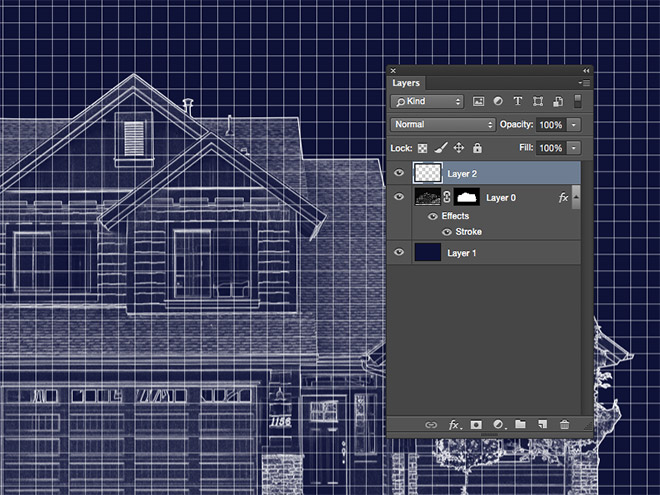
Draw a quick marquee over your image to represent a grid square and note the size.Īdd a new layer and turn off the visibility of the background in this new document. This size may vary depending on the scale of your document. Create a new document at around 80x80px in size. In order to add a grid to the blueprint, we first need to make a pattern swatch. Change the settings to 5px, Inside, Screen and 100% opacity. Change the blending mode of the image layer to Screen to render the black background transaprent, leaving just the white outline against the blue background.ĭouble click the image layer and add a Stroke Layer Style. Fill this layer with a dark blue, such as #051340.

With the selection active, click the Layer Mask icon at the bottom of the Layers panel to isolate the subject against a transparent background.Ĭreate a new layer and drag it below the main image layer. Use the Pen tool to trace around the subject, then right click and select Make Selection. Then go to Filter > Stylize > Find Edges to generate the basic outlined look that forms the blueprint effect.īlueprints are mostly recognised as a light coloured drawing against a dark blue background, so go to Image > Adjustments > Invert to switch the colours around.Ī photograph will include unwanted objects in the surrounding areas that we don’t want to be part of the blueprint drawing. Go to Image > Adjustments > Desaturate to remove the colour from the image, making it black and white.

Blueprint background photoshop free#
This particular house photograph is a free image named House Lights Turned On. Open up your base image in Adobe Photoshop.
Blueprint background photoshop how to#
Wireframe 3D renders or vector illustrations can be used directly without any Photoshop adjustments, but in this tutorial I’ll show you how to create this example based on a photograph of a house. Authentic blueprints are drawn as exact plans, whereas a photograph will always include unwanted details, perspective, and reflections. For best results, use pictures of your subject from the front, side and top, combined into one document. The realism of this blueprint effect tutorial all depends on the base images you have to work with.


 0 kommentar(er)
0 kommentar(er)
